Section Style Generator Tool For Web Designers
Good morning, if you're a web designer and wanted to make your curved header or section, wanted to give it more life and attraction, then you need to use this tool to customize you section HTML CSS and develop it as well, In this post, we're going to give away the best tool for your next website design helping hand.
I'm Tired of coding!
Brand new ideas every day, ain't it? and every single day you're facing the exact same problem.. you're trying hard to race the current trend of design. it takes time to create some easy objects section CSS and HTML only!
but however, and because it takes so much time and effort to create your section style, you need a more helping tool that can generate your code while you're adjusting your visuals.
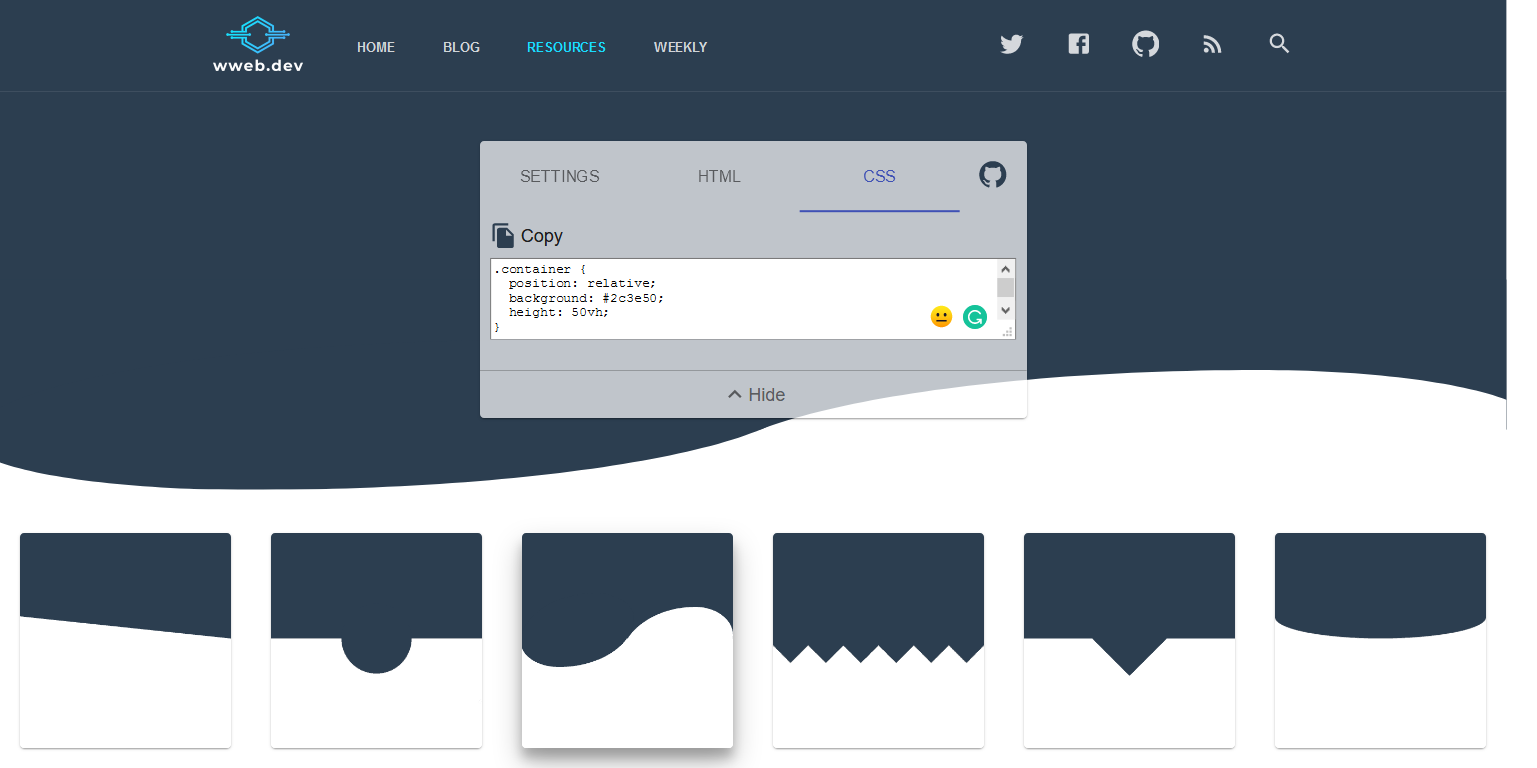
WWEB.DEV is giving you a special way to create your best section design using CSS And HTML with no efforts at all, how? let's check the tool.
Section design tool for web designers
I Agree with you, it's wrong to use visual editors, especially for professional web designers knows how to create more with fewer lines of code and less messy codes around, but what do you think about a tool that gives section style with no long messy codes? You adjust your section style and it output your section HTML CSS.
A collection of customizable CSS section separators, with the possibility to easily copy the code, is a tool created by WWEB.DEV. You can easily customize your section design with no time and efforts at all, easy CSS adjust and get code!

Click on the link to reach the tool
Are you a talented web designer? Join brightery.
Are you a talented web designer? why don't you join brightery team? we're looking forward to hiring the best web designers in the whole world. no matter what is your region, where do you live, what's your language.
learn more about brightery and join us now.

{{comments.length}} Comments
{{comment.name}} · {{comment.created}}
{{sc.name}} · {{sc.created}}
Post your comment